Study at your own pace guided by award-winning educators
Programs developed with leading industry partners and delivered by an award-winning team of STEM Educators.
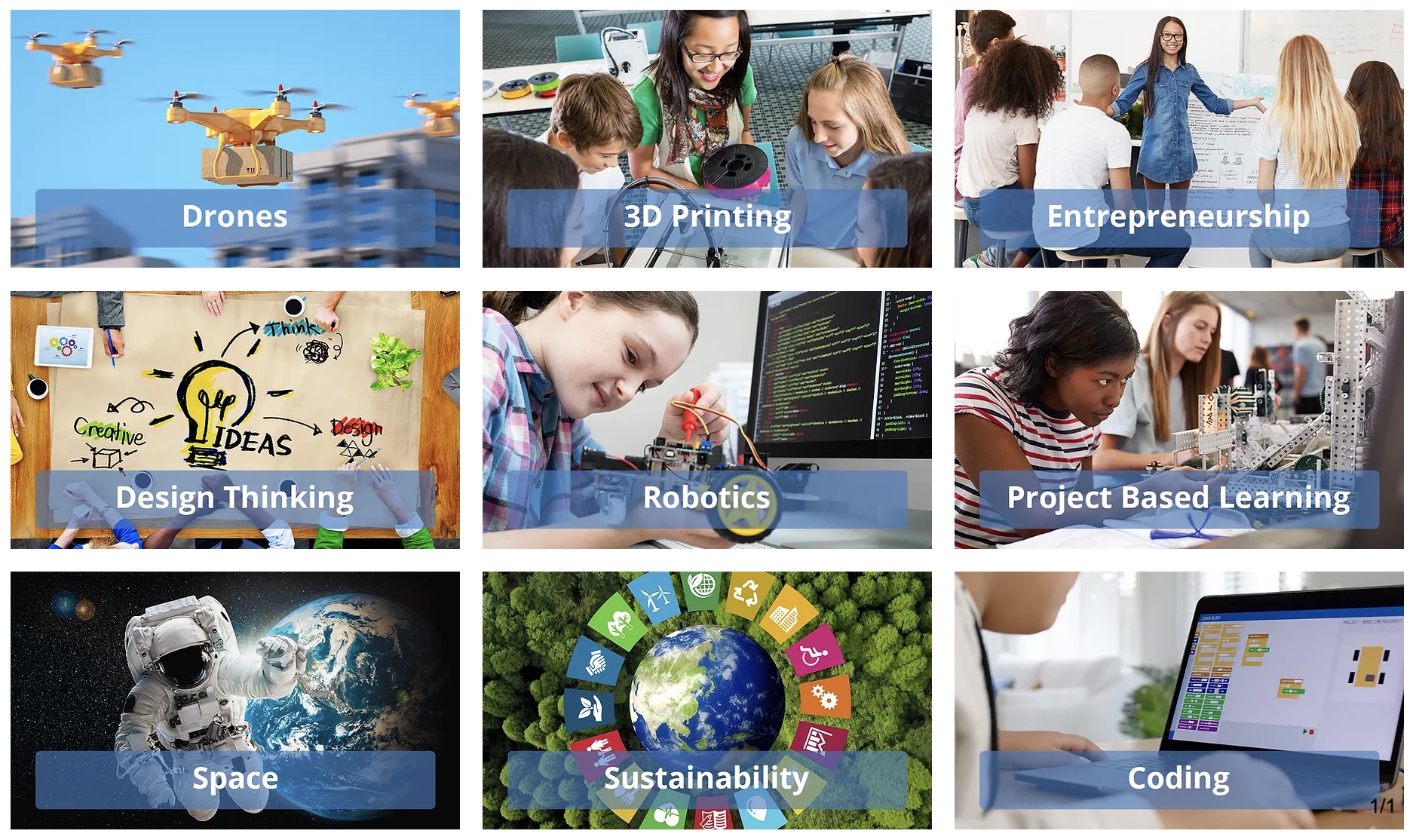
Explore 21st Century skills today!

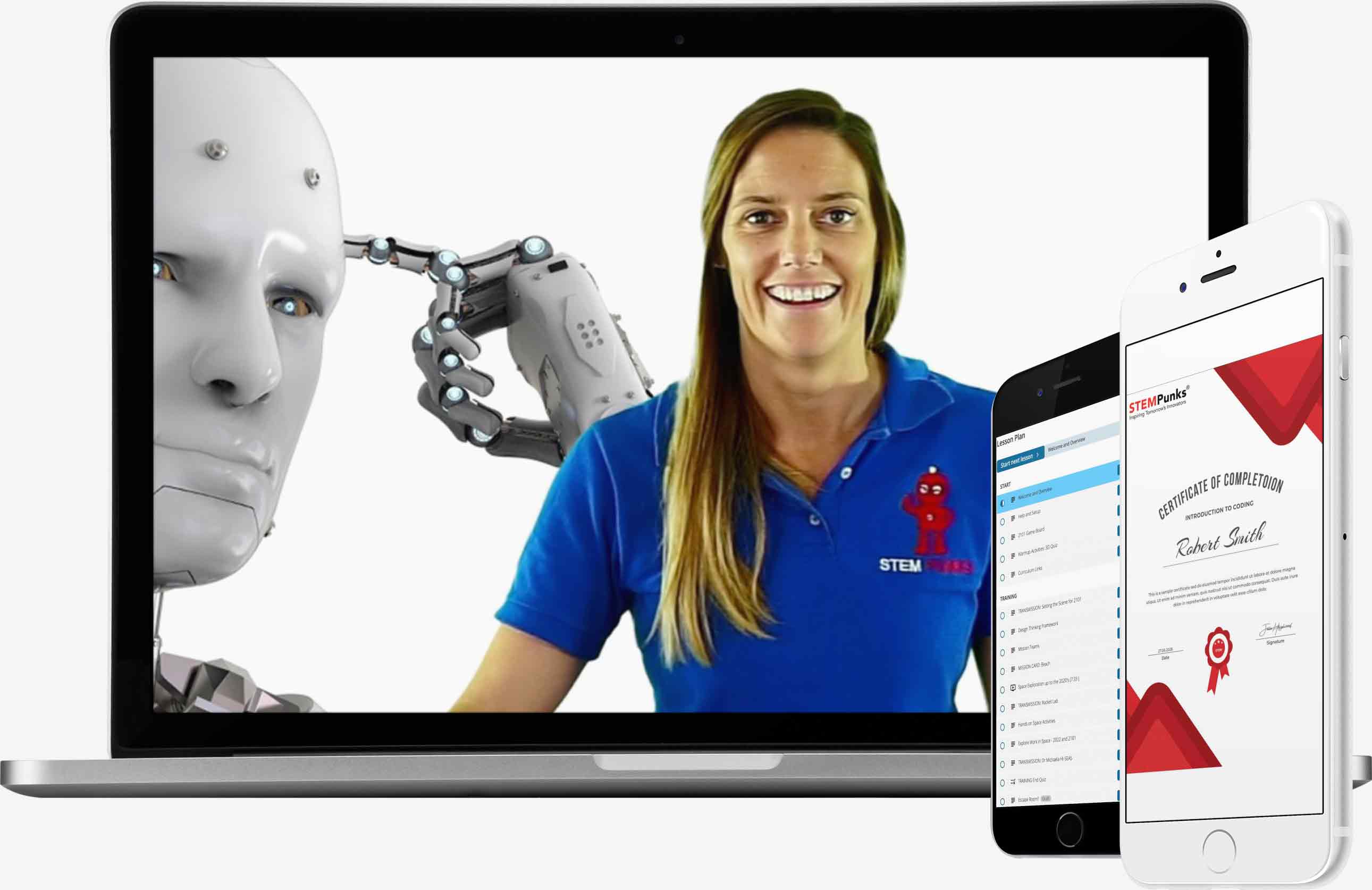
Structured learning with step-by-step video lessons.
Digital Certificates, build your personal knowledge portfolio
One login, easy access on multiple devices

Thanks so much STEM Punks!! My 10 year old is loving your classes. Keeping him very entertained in his holidays and learning so much also. Win win! Easy to follow and amazing variety, he is addicted!
Phoebe Ferguson - Parent
My daughter loved her online class last holidays. She can’t wait for the next school holidays for more STEM Punks classes!
Sonya Lowry - Parent
STEM Punks programs are truly a fantastic way of introducing young children to the future of industry and innovation
Ferg Dalziell - Parent
STEM Punks has a great set up where the children can learn and experiment with technology and be as creative as they want to be. We will be back to learn more!
Zann Kato - Parent
100% Recommendation from me! My son loved his online school holiday classes
Grant Jenkins - Parent
Award Winning Programs

As Seen & Heard On

Stay updated with our latest classes - Subscribe below!
Contact Us
Australia Office - Brisbane QLD
+61 7 3289 5092
USA Office - Austin TX
+1 (512) 686-6982
